Center Text In Table Html
Center Text In Table Html
Try it Yourself. The text-align property specifies the horizontal alignment of text in an element. Note that a table cannot be centered if the width is set to 100 full-width. To align a cells contents the ALIGN attribute is used in the TD part of the tag.

Align Text Center To Table Header And Right To Siblings Html Table Stack Overflow
The tag align attribute was used before but HTML5 deprecated the attribute.

Center text in table html. What to Use InsteadUsage example center This text will be center-aligned See more on w3schoolsWas this helpful. How to place table text into center using Bootstrap. Alignment can also be vertical.
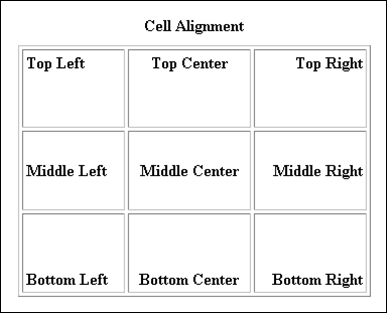
If you need to align the text of a element to the center of each table row youre in the right place. TOP MIDDLE and BOTTOM. How to Control Table Cell Alignment The align attribute was once used to control the alignment of every element contained in a.
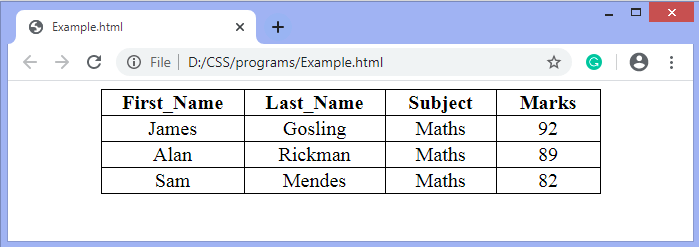
Go to our CSS Tables Tutorial to learn more about how to style tables. Centering text and pictures is usually done via the text-align class or through CSS but centering a table requires a different approach. An HTML table has two kinds of cells.
Try it Yourself. Center H2 text-align. To center text using HTML you can use the tag or use a CSS property.
How To Set Html Table Content Align

How To Align Html Table Youtube

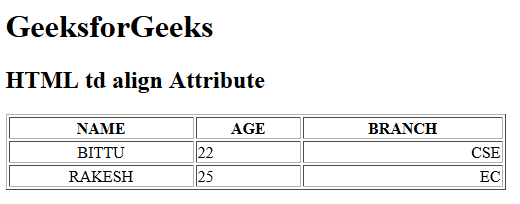
Html Td Align Attribute Geeksforgeeks

How To Center And Span Table Heading Row Stack Overflow
How To Set Html Table Align Attribute

42 How To Align Table In Html Hindi Youtube

How To Center A Table In Css Javatpoint

Html Tables Cell Alignment Colours Images

How To Center Align Html Table

Html Table Align Attribute Geeksforgeeks

Text Align Class For Inside A Table Stack Overflow

The Supported Html Table Elements Magicdraw 18 5 Documentation
Html Table Td Align Fastwebstart

Post a Comment for "Center Text In Table Html"